前端面试每日3+2(第19天)
冰洋 12/20/2019 每日3+2
当你发现自己的才华撑不起你的野心时,就请安静下来学习吧!

鲁迅说过:
答案仅供参考...
# 1、http常见的状态码?
解析:
# 2、http请求常见的请求?什么是RestfulApi?什么简单请求和复杂请求?
解析:
- 简单请求:请求头未改动的get和post
- 复杂请求:非get和post 和 请求头改动的get或者post。复杂请求前会先发送options作为预检请求,询问对方是否可以链接,对方返回200ok再发送真正的请求,为了避免重复预检请求,服务端可以设置短时间不需要预检。
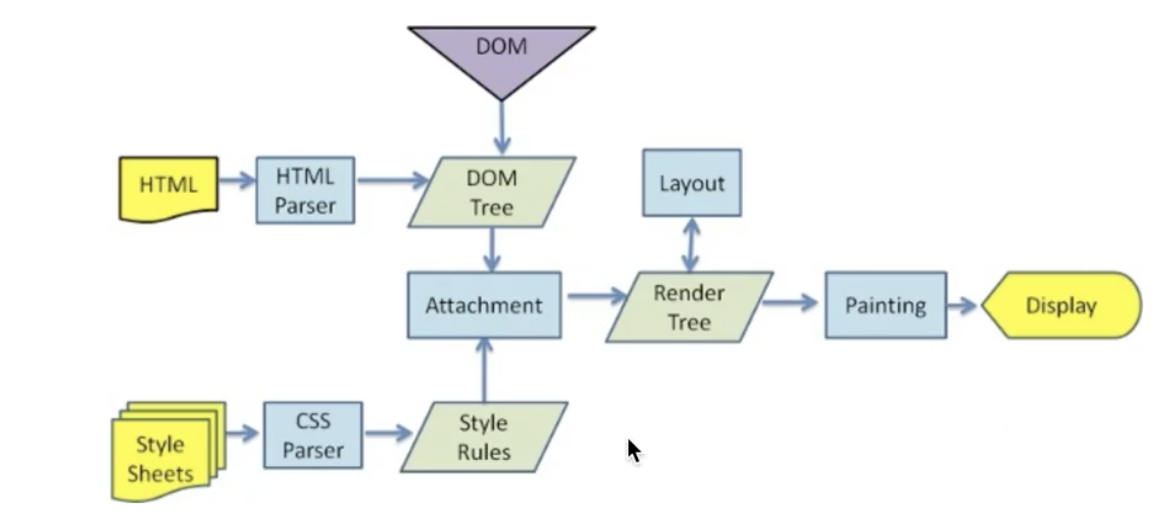
# 3、浏览器的渲染机制?
解析:

# 4、Http的特点?缺点?
解析:
特点:
- 无状态,可以使用cookie管理状态(登录后给你cookie,然后后面进行校验)
- 为了防止每次请求都会造成无所谓的tcp链接建立和断开,所以采用保持链接的方式 keep-alive
- 以前发送请求后需要等待接受相应后才能发送下一个,现在管线化方式,js、css可以并发请求,针对同一个ip地址,chrome可以同时6个,ie2个,所以可以采用不同的cdn进行资源分发,优化请求。
缺点:
- 通信采用明文
- 不验证通信方的身份
- 无法验证内容完整性,内容可能被篡改
通过https建立安全通信线路。超文本传输安全协议。加密
# 5、为什么会跨域?解决方案?
解析:
什么是?
广义上说,跨域是指一个域下的文档脚本试图请求另一个域下的资源。
我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一种请求场景,浏览器从一个域名的网页去请求另一个域名的资源,协议、域名、端口任何一个不同,都是跨域。
跨域会带来许多安全性的问题,比如,cookie一般用于状态控制,常用于存储登录的信息,如果允许跨域访问,那么别的网站只需要一个脚本就可以获取你的cookie,从而冒充你的身份去登录网站,造成重大的安全问题,因此浏览器均推行同源策略。
解决方案:
- jsonp
- document.domain + iframe跨域
- location.hash + iframe
- window.name + iframe
- postMessage
- 跨域资源共享 (CORS)
- nginx代理跨域
- nodejs中间件代理跨域
- WebSocket协议跨域

